標(biāo)題_公眾號(hào)封面首圖_2020-01-08-0.jpeg)
?
? 視覺效果一直都是H5定制中一個(gè)十分關(guān)鍵的問題,當(dāng)用戶打開一款H5頁(yè)面時(shí),首先映入眼簾的往往就是H5頁(yè)面的視覺設(shè)計(jì),H5頁(yè)面的整體的視覺效果直接決定了用戶對(duì)于一款H5頁(yè)面的第一印象。而視覺效果的體現(xiàn)則主要是由設(shè)計(jì)決定的,設(shè)計(jì)面臨的跳轉(zhuǎn)說是十分艱巨。所以H5頁(yè)面在制作上,有哪些提升視覺效果的小技巧呢?
?
- 用字重和明暗來區(qū)分層級(jí)
在構(gòu)建文本內(nèi)容的視覺層級(jí)的時(shí)候,可用到的屬性很多,只使用大小差異來構(gòu)建就顯得過于單一了。在很多時(shí)候,可以借助色彩、字重、明暗來進(jìn)行區(qū)分。我們可以讓更重要的文本更大、字體更粗、色彩更加鮮明,或者使用更深的黑色來呈現(xiàn),綜合地使用這些屬性來構(gòu)建視覺層級(jí)。
?
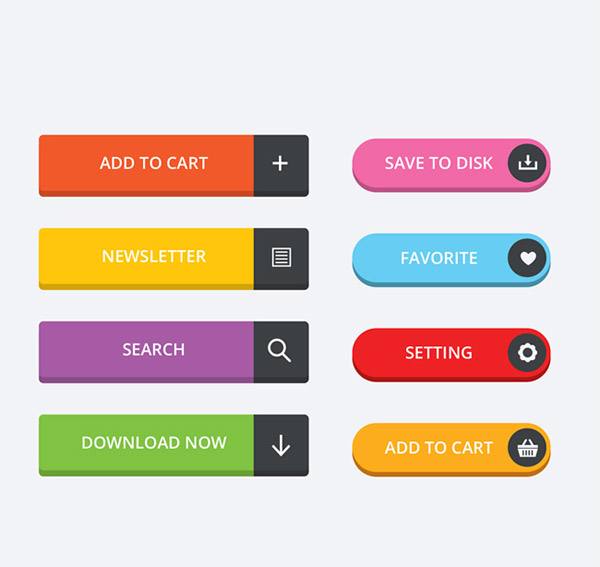
- 按鈕色彩的選擇
當(dāng)H5頁(yè)面中有一些決定展示的按鈕時(shí),可以通過色彩的形式來決定傳遞。如使用紅色和綠色來作為按鈕的顏色。實(shí)際上,紅色和綠色按鈕的色彩含義,已經(jīng)橫跨物理世界和數(shù)字設(shè)計(jì)領(lǐng)域,我們每天在很多實(shí)體產(chǎn)品上也能看到類似的設(shè)計(jì),包括交通上的紅綠燈,警告標(biāo)識(shí),以及實(shí)體按鈕。綠色表示通行,紅色表示禁止。那么我們?cè)O(shè)置按鈕時(shí),就可以將繼續(xù)展示的按鈕作為綠色,返回的按鈕作為紅色,這樣給了用戶一種主觀意識(shí),相對(duì)于單調(diào)的無色按鈕,頁(yè)面形式豐富了許多。
?

?
- 用留白來隔離元素
當(dāng)H5頁(yè)面中兩個(gè)元素互不相關(guān),如果想將它們分隔開來,使用分割線似乎是一件理所當(dāng)然的事情?當(dāng)然可以,但是這種方式真的是非常過時(shí)且笨拙的一種呈現(xiàn)方式。你需要的是更好、更優(yōu)雅、更貼合當(dāng)下的一種呈現(xiàn)方式。不是簡(jiǎn)單地使用分割線,而是使用留白,或者說負(fù)空間來間隔就可以了。分割線在很大程度上是丑陋且難以駕馭的視覺噪音,相對(duì)而言留白則好了很多。
?

負(fù)空間設(shè)計(jì)
?
- 用背景色區(qū)分區(qū)塊
其實(shí),同樣是為了進(jìn)行區(qū)分內(nèi)容區(qū)塊和層級(jí),這個(gè)方法同樣優(yōu)雅而快速,幾乎可以算是毫不費(fèi)力的一種設(shè)計(jì)技巧。為了區(qū)分兩個(gè)不同區(qū)塊的元素,簡(jiǎn)單地使用不同的背景來進(jìn)行區(qū)分也可以,本質(zhì)上,它采用的類似卡片式設(shè)計(jì)的思路——用不同的卡片來歸類內(nèi)容。相對(duì)而言,使用有差異但是不那么顯著的不同色塊來作為背景,在保證整體整潔的同時(shí),起到了區(qū)分的作用。
?
- 用陰影替代邊框
在H5頁(yè)面中如果想要凸顯一些元素,并不一定需要依靠描邊。使用陰影則可以起到同樣的效果,單獨(dú)使用則會(huì)顯得更加整潔。描邊+陰影則會(huì)顯得過于雜亂。使用相對(duì)不那么具有侵略性的小陰影無疑讓效果更加輕松,看起來也不會(huì)突兀。
?

陰影突出元素
?
- 用色條提升視覺調(diào)性
在H5頁(yè)面中如果覺得內(nèi)容區(qū)塊過于單調(diào),可以根據(jù)你的目的來強(qiáng)化這一區(qū)塊的視覺屬性。在內(nèi)容區(qū)的一邊加上色條能夠在提升視覺屬性的同時(shí),賦予這一區(qū)塊內(nèi)容以情緒。色條可以是單色的,也可以是漸變的,這取決于你想傳達(dá)什么樣的視覺體驗(yàn)。這個(gè)色條還可以具備良好的功能性。當(dāng)然,這很大程度是用在相對(duì)比較素的頁(yè)面上的,如果頁(yè)面本身已經(jīng)很花哨了,就不太用得上。
?
這些設(shè)計(jì)技巧其實(shí)是設(shè)計(jì)上一些十分基礎(chǔ)的技巧,對(duì)于H5頁(yè)面的初步展示效果的提升是十分重要且有效的,在實(shí)際的制作中,如果想要更好的提升視覺效果,就需要結(jié)合實(shí)際的問題,多加推敲,掌握好細(xì)節(jié)問題才能做出視覺效果好的H5頁(yè)面。
?